VELA Surfing Companion
Nov 2023 – April 2024

Client
CareerFoundry (as part of an UX Design Course)
Role
- User Research
- Information Architecture
- UI Design
- Prototyping
Tools Used
- Figma / FigJam
- OptimalSort
- Lyssna
- Google Forms
- Pen & Paper
Methodologies
- User Personas
- User Journeys
- Wireframing
- Prototyping
- Usability Testing
Product Overview
Background
VELA is a mobile app, that I developed during my UX Design Course at Career Foundry. My goal was to create an app that provides intuitively designed and easy to understand wind, wave and weather reports, forecasts and statistics for surfers.
Project Brief
Days on the water are not supposed to be stressful. That’s why it’s good practice to check the conditions of the wind, waves, and weather near the body of water where we will be having fun. This can help us avoid dangerous situations and better prepare for a day of sailing, diving, or surfing. Existing weather apps aren’t meeting the goal of displaying complex weather data in an accessible, easy-to-comprehend way to people who regularly engage in waterspor
Problem Statement
Surfers require real-time access to wind, wave, and weather information for their preferred surf locations to adequately prepare for their surfing sessions and steer clear of hazardous conditions. We will know this to be true when we see a significant increase in the regular usage of the app and satisfaction over the long term.
Possible Solutions
- Integrate with multiple reliable real-time data sources for wind, waves, and weather.
- Offer customizable notification settings for upcoming favorable conditions.
- Allow users to save and customize their favorite surf spots and preferences.
- Provide a safety rating system to inform surfers of the suitability of conditions for their
skill level. - Allow users to report current conditions at surf spots, fostering a community-driven
data-sharing approach. Allow them to share experiences and tips - Translate complex meteorological jargon into simple, surfer-friendly language in reports
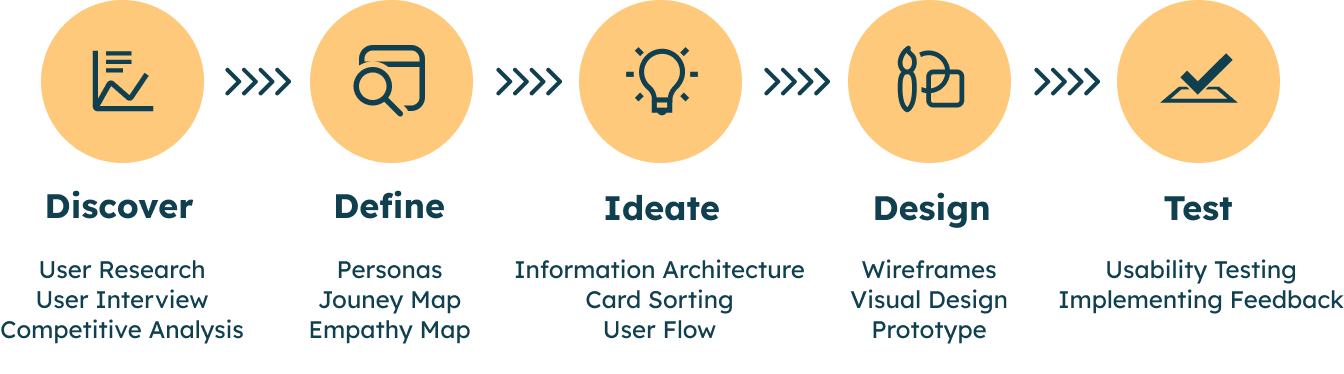
Design Process
I followed an interactive user-centered design approach in which I had to focus on the users and their needs in every step.

Discover
Competitive Analysis
To understand the market and get familiar with the problem space, I compared the two popular apps Windy.app and Surfline.com. I reviewed them by using SWOT analysis and determining which features makes them unique.
SWOT Analysis Surfline
Strengths
- Detailed live surf reports and surf forecasts
- Large network of surf webcams for popular surf spots
- IoT usage for video recording of sessions
- Mobile and web access
Weaknesses
- Subscription-based model for advanced features
- Recent app reviews mention inaccurate forecast data
- Slow performance of charts
Opportunities
- Use of different weather maps (e.g. showing wind direction)
- Community-driven approach, including ratings, reports or photos from users
Threats
- High competition of weather apps, that offer more detailed reports and forecasts for all
kinds of water and wind sport activities. - Maintaining the accuracy and reliability of surf forecasts and webcam feeds is critical to
retaining user trust. Technical issues or inaccuracies could lead to user dissatisfaction.
Qualitative Research
I interviewed three potential users over phone calls to understand the challenges they face when planning surfing trips and understand weather data.
Sample Interview Questions
- What specific surf conditions data (e.g., wind speed, wave height, weather forecast) do you consider essential when planning a day of surfing?
- How do you currently access surf conditions data before heading to the beach?
- Can you describe any challenges or frustrations you’ve encountered while trying to obtain surf conditions information in the past?
- Have you ever experienced a situation where inaccurate surf data led to a less enjoyable or potentially dangerous surfing experience?
- What would motivate you to use an app for accessing real-time surf conditions data more frequently?
- Are there any additional features or tools you wish existed for surfers in such apps?
- What would keep you engaged with an app providing surf conditions data over an extended period?
- Can you share examples of other apps or services that have successfully maintained your long-term interest?
Interview Insights
- Surfers across experience levels rely on various methods, including friends’ recommendations, basic weather apps, and surf-specific websites/apps, to access surf conditions data.
- Surfers value user-friendly interfaces with advanced features, such as live webcams and customization options, for accessing surf conditions data.
- Safety is a top priority for surfers, highlighting the importance of accurate data and real-time updates to avoid dangerous situations.
- Surfers value community engagement in surf apps and online forums for sharing insights, recommendations, and enhancing the overall surfing experience.
- Surfers desire advanced features in surf apps, such as interactive maps, spot-specific crowd information, and live webcams, to enrich their surfing experiences.
Define
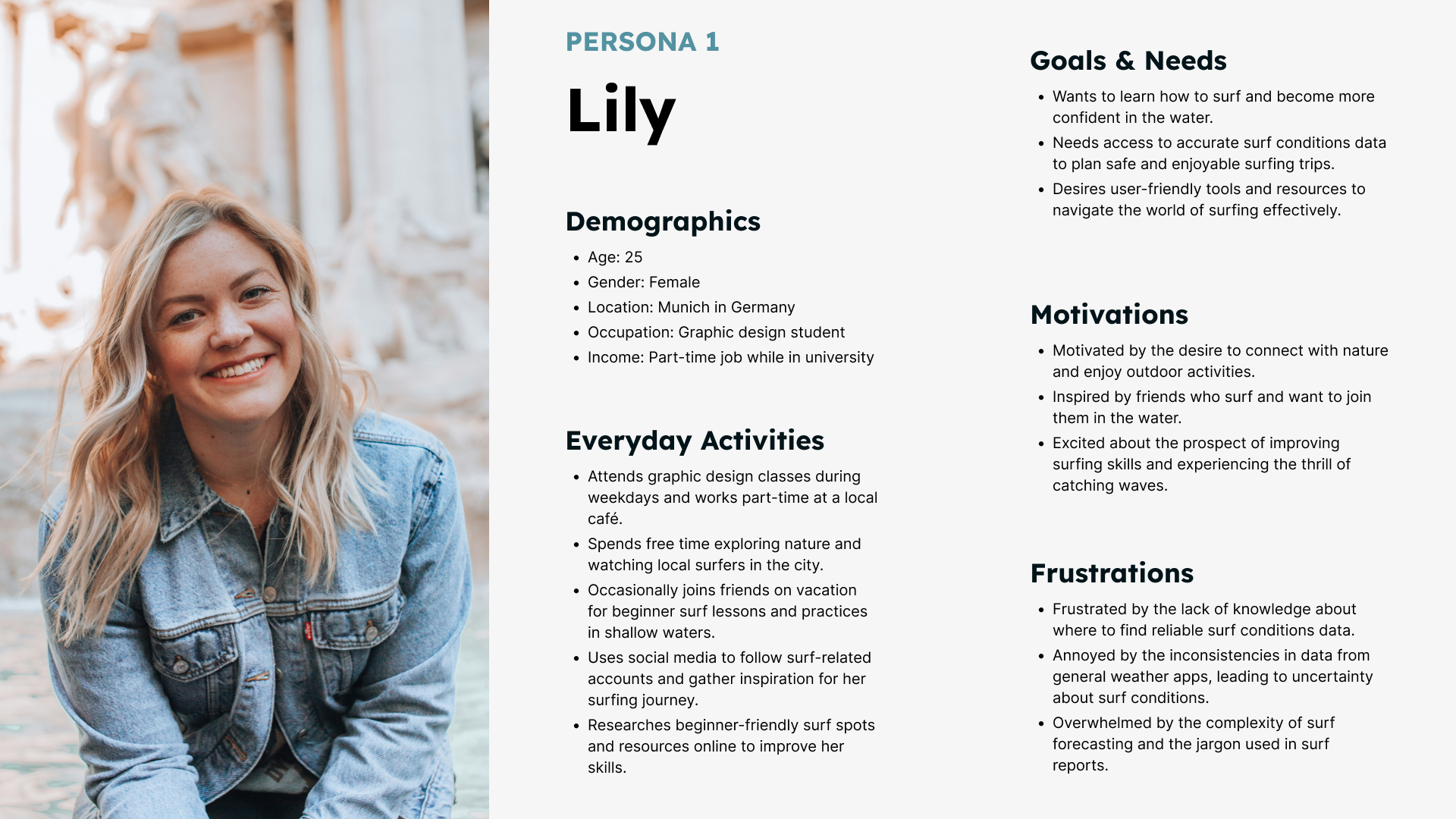
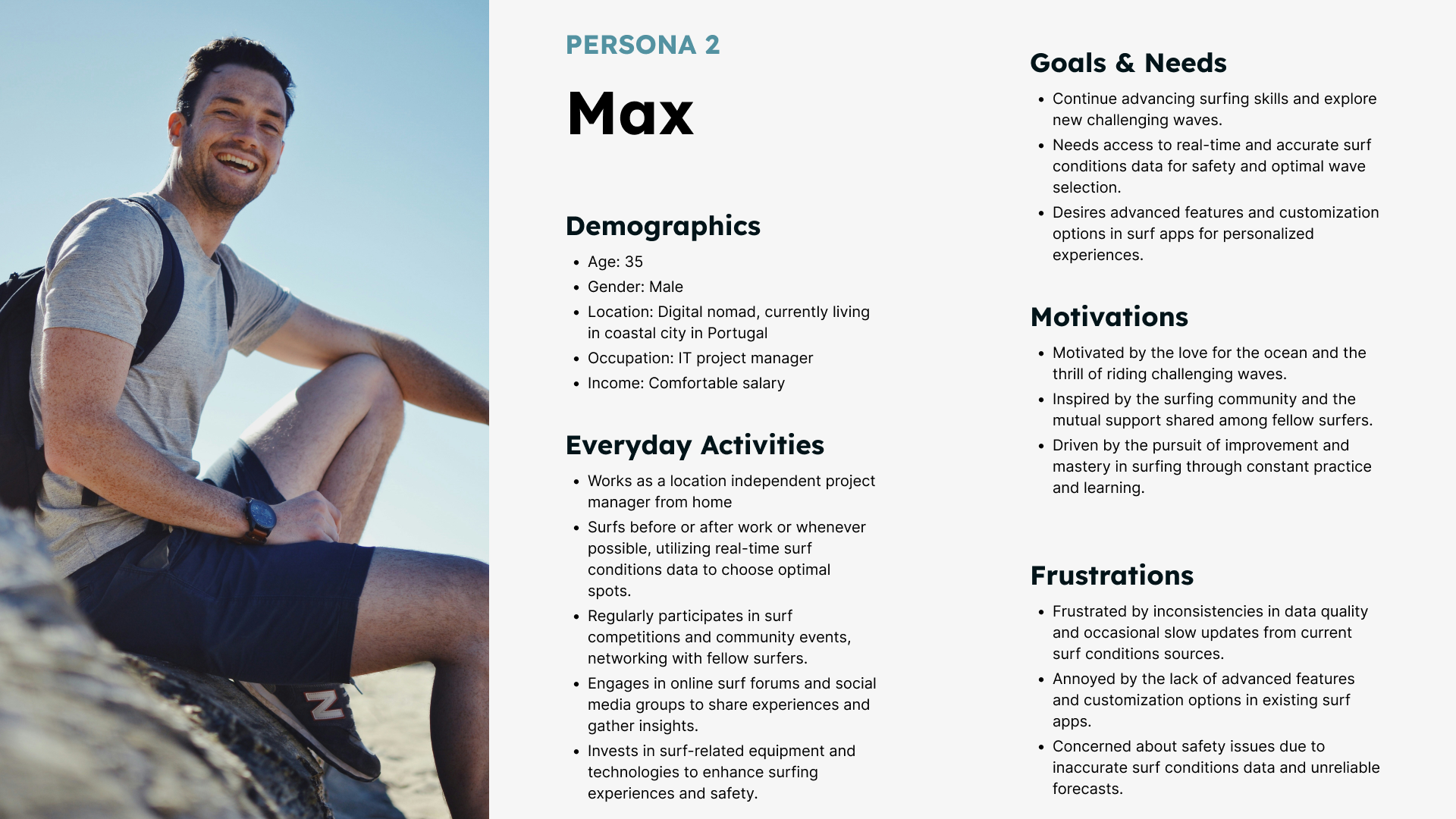
User Personas
With the data collected from the interviews, I created two personas representing two ideal user groups of the application. The personas helped me arrive at better solutions as they gave an in-depth understanding of the user goals and frustrations and the overall personality.


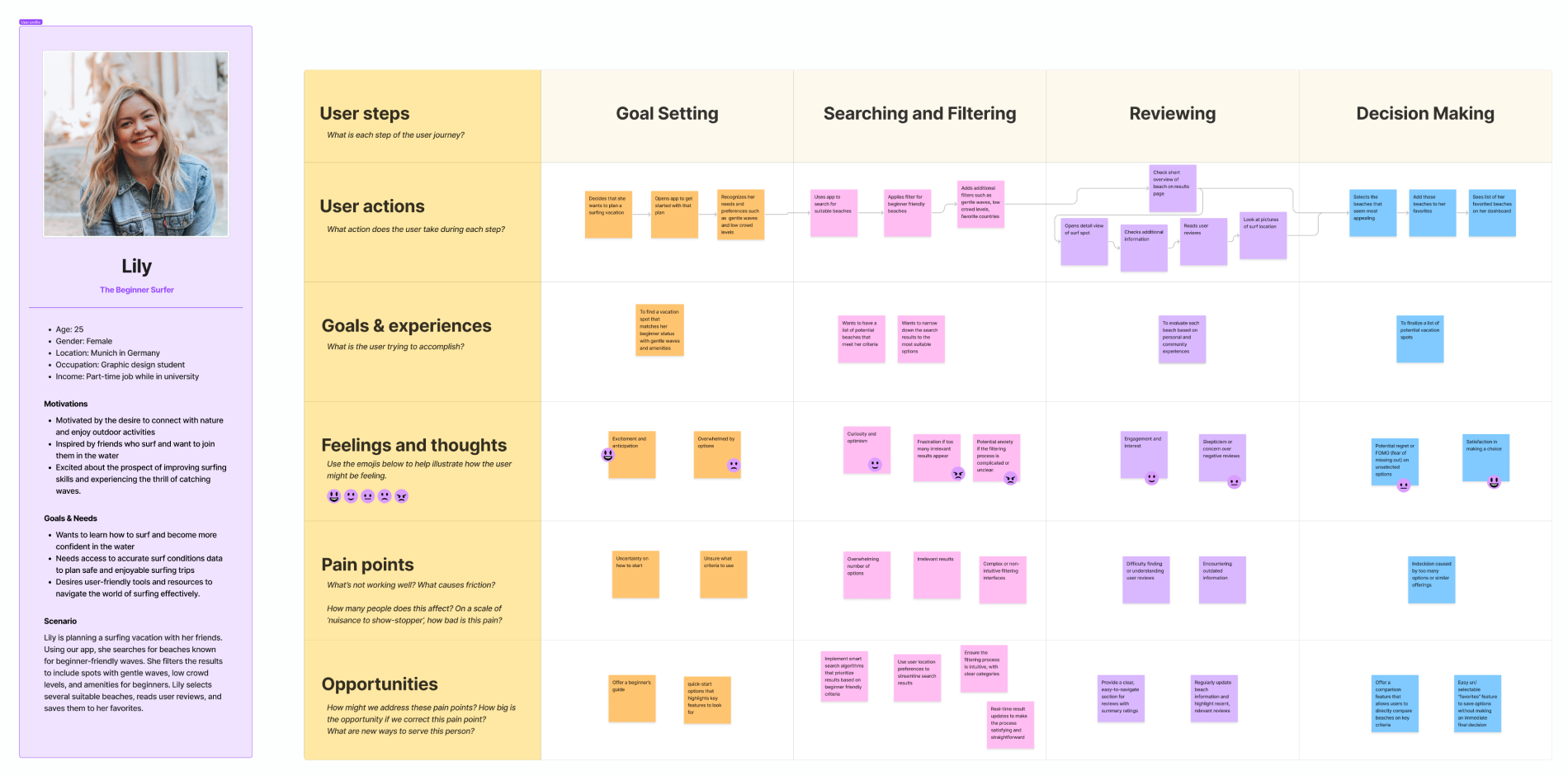
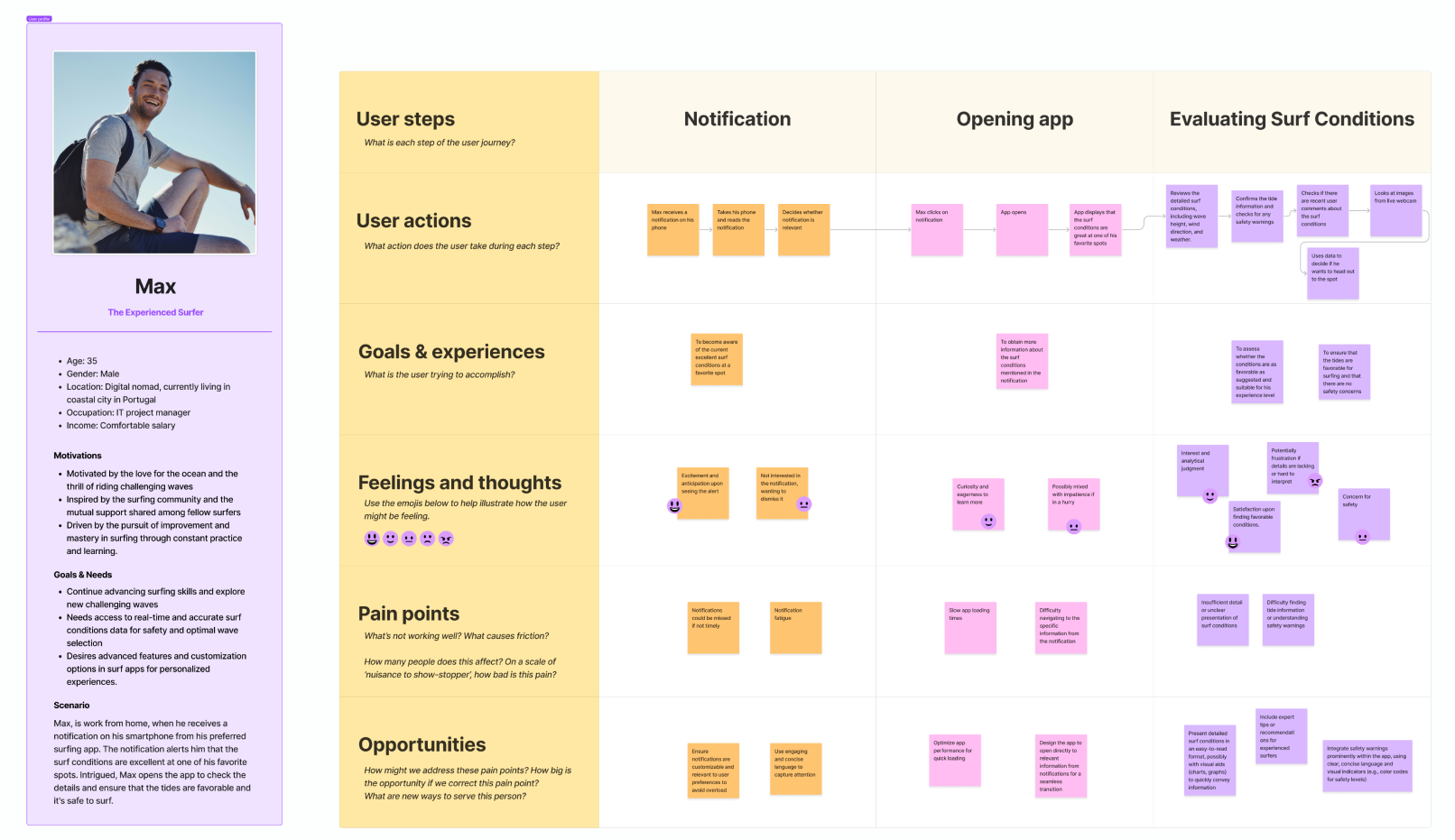
User Journey Map
I created User journey maps to empathize better with users and to uncover opportunities for potential improvement of the user experience. They helped me to identify any pain points or potential frictions so that I could avoid them upfront.


Ideate
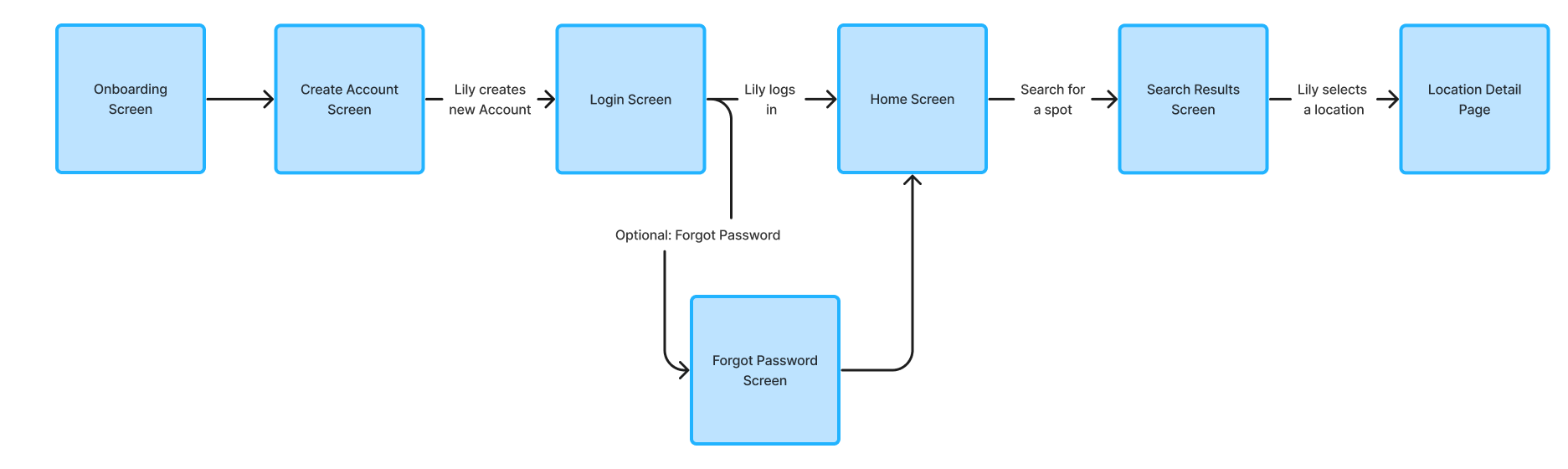
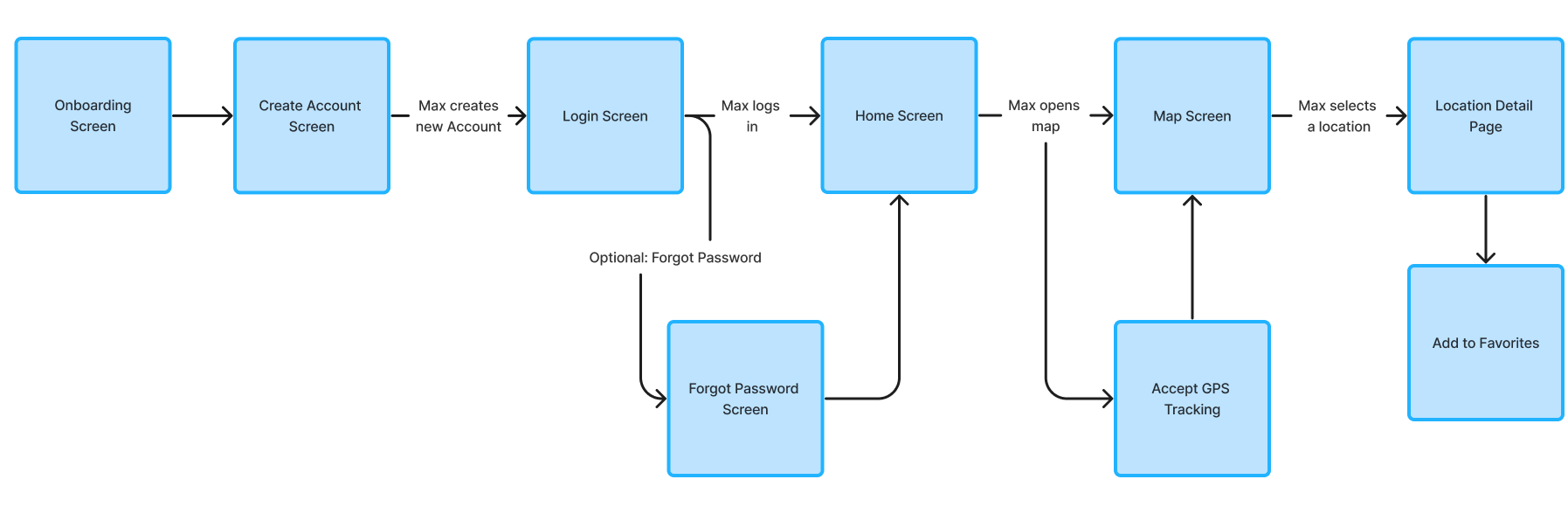
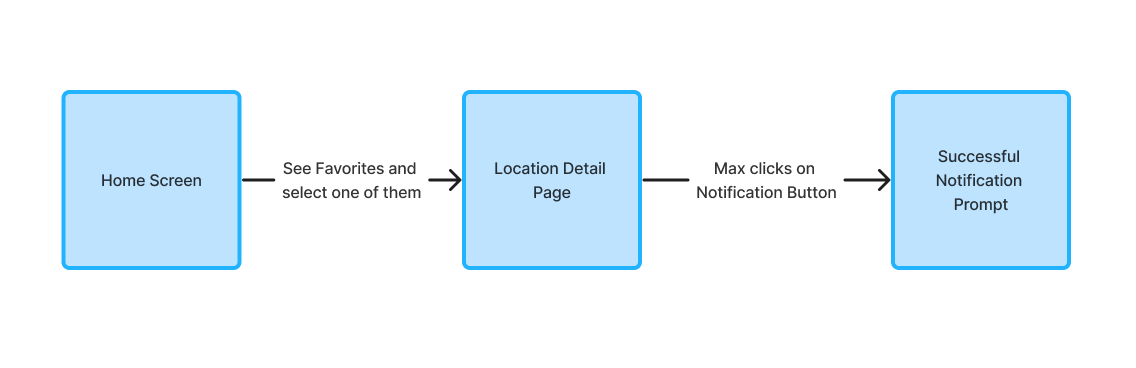
Task Flows
Task 1 – Lily – Find beginner friendly surf spot

Task 2 – Max – Find surf spots close to current location

Task 3 – Max – Set notification for favorite spot

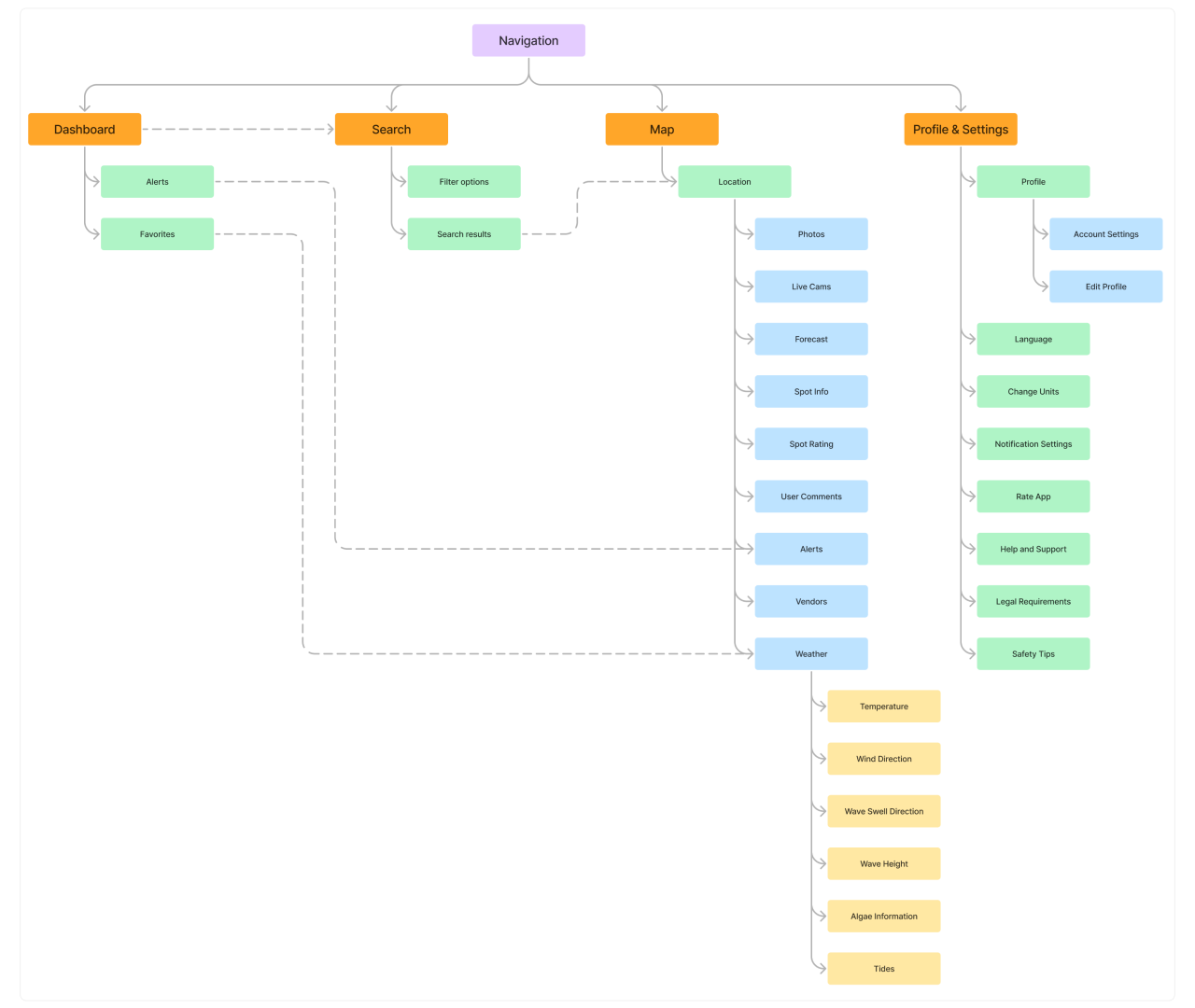
Information Architecture
Next, it was time to examine the layout of the app’s navigation by developing a sitemap. To ensure its coherence and user-friendliness, I honed my sitemap through the process of card sorting.

Design
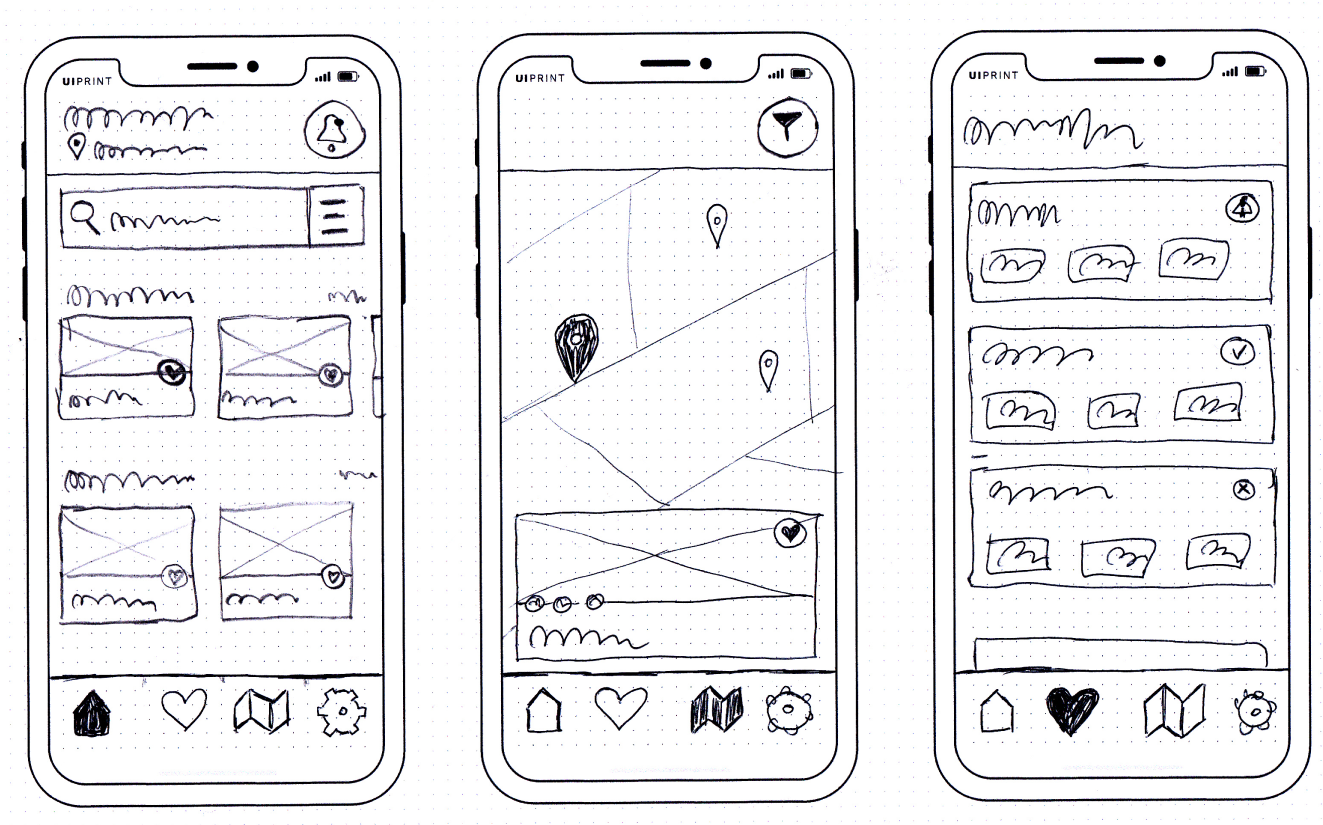
Low-Fidelity Wireframes

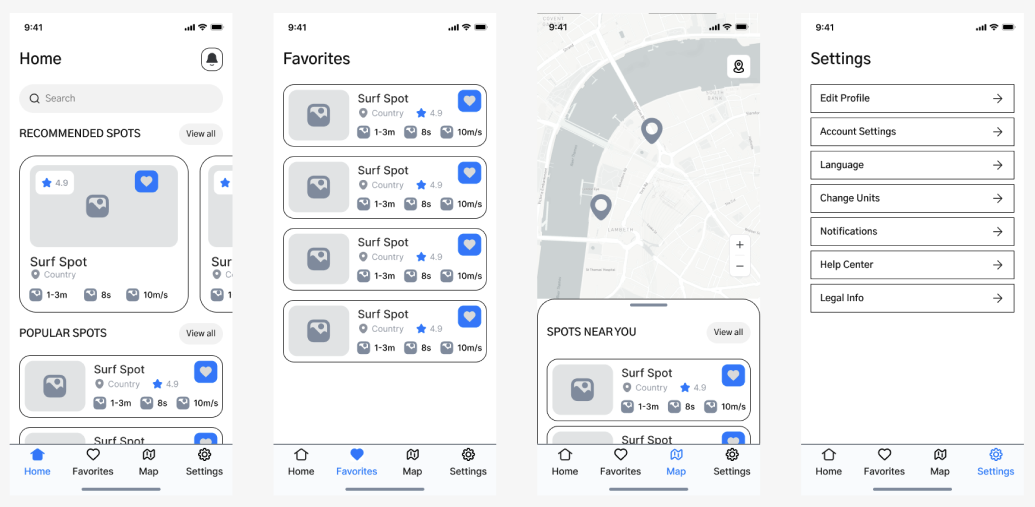
Mid-Fidelity Wireframes

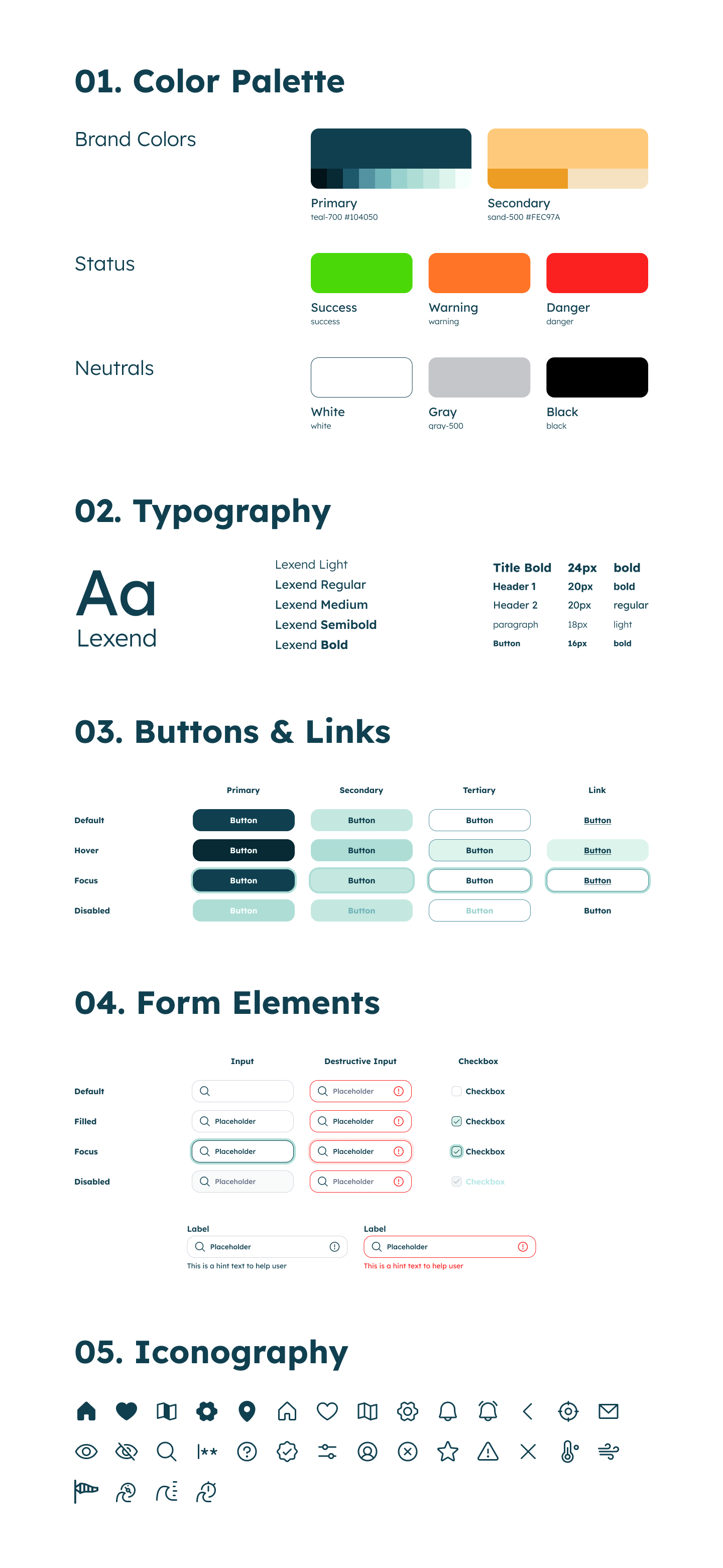
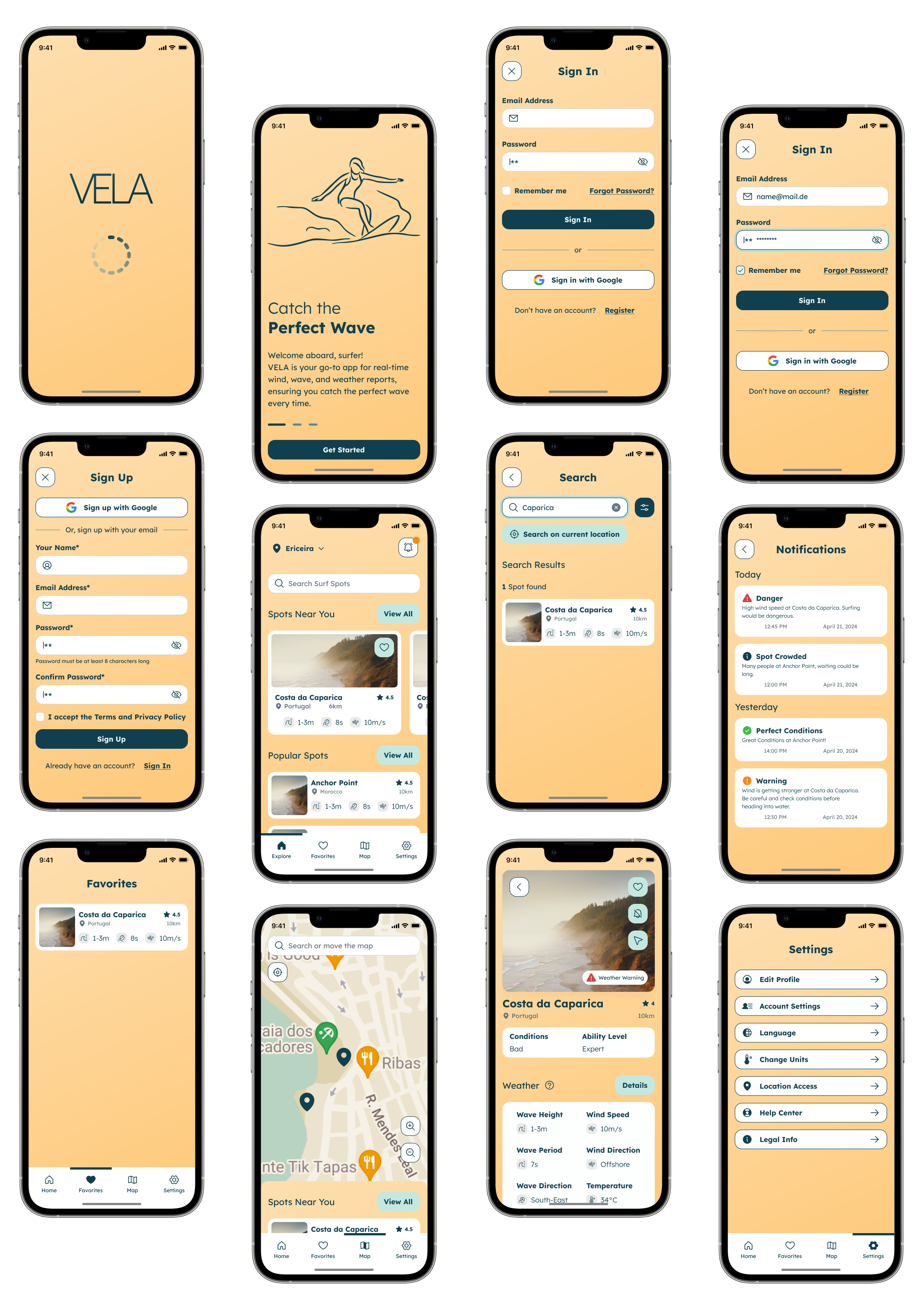
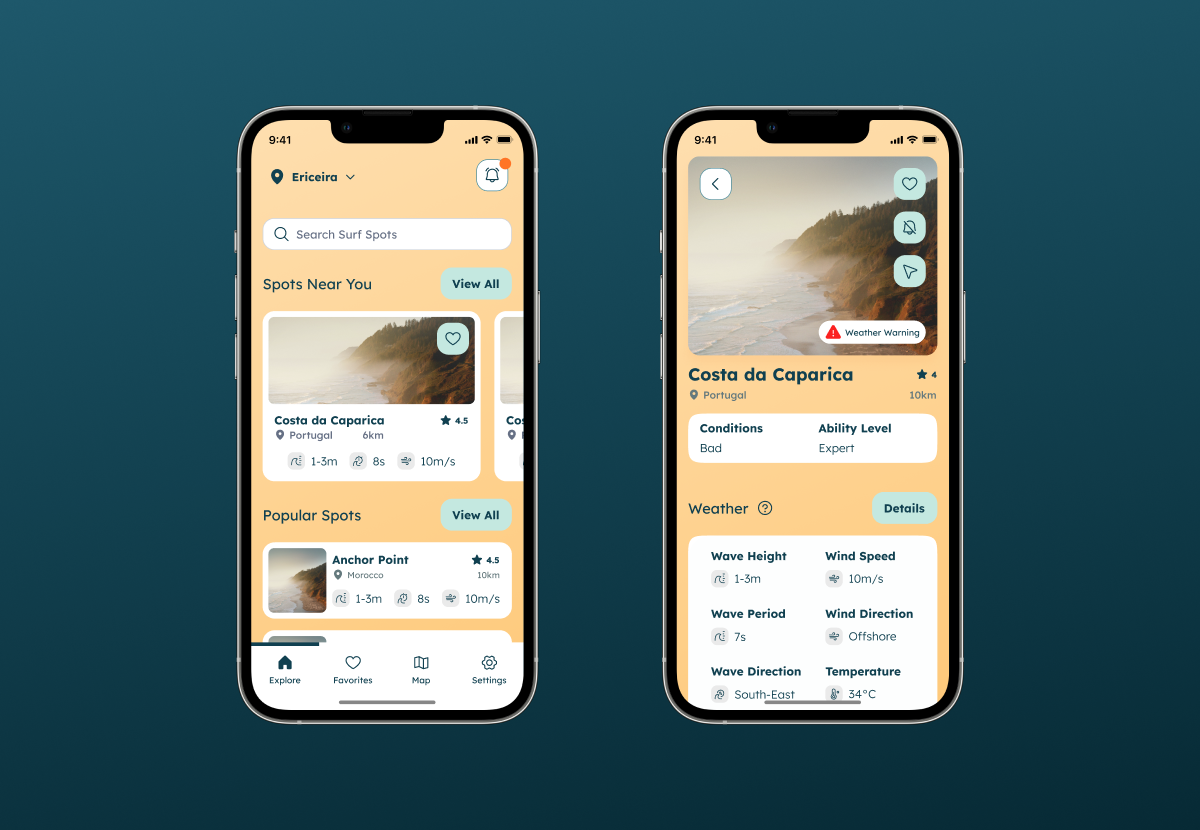
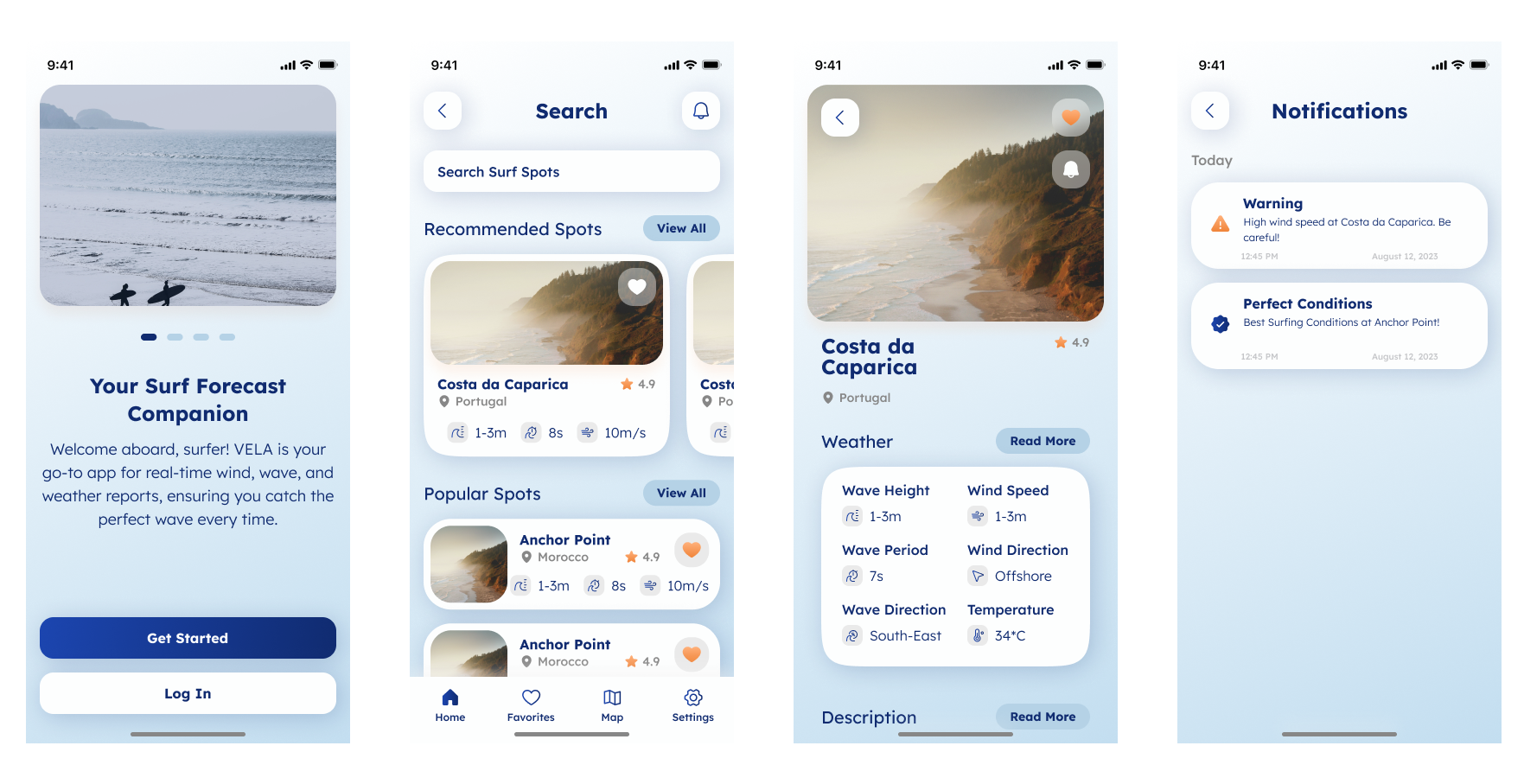
High-Fidelity Wireframes

Test
Usability Testing
The goal of this study was to assess the Vela app’s effectiveness in providing intuitive access to wind, wave, and weather information for surfers. I aimed to evaluate navigation ease, information clarity, and identify any usability issues. By gathering feedback, I’ll informed improvements to enhance user experience.
Assigned Tasks
- Task 1: Create a new account and navigate to the “Home” screen
- Task 2: Navigate to the “Favorite” section and check the wind speed for your favorite surfing spots.
- Task 3: Set up a notification to receive alerts for changes in wind conditions at your local surfing spot.
- Scenario 1: Imagine you’re planning a surfing trip next week. Use the app to find a possible surfing spot and add it to your favorites.
- Scenario 2: You’re at the beach, ready to surf, but unsure if the conditions are suitable. Use the app to check real-time weather and wave data for your current location.
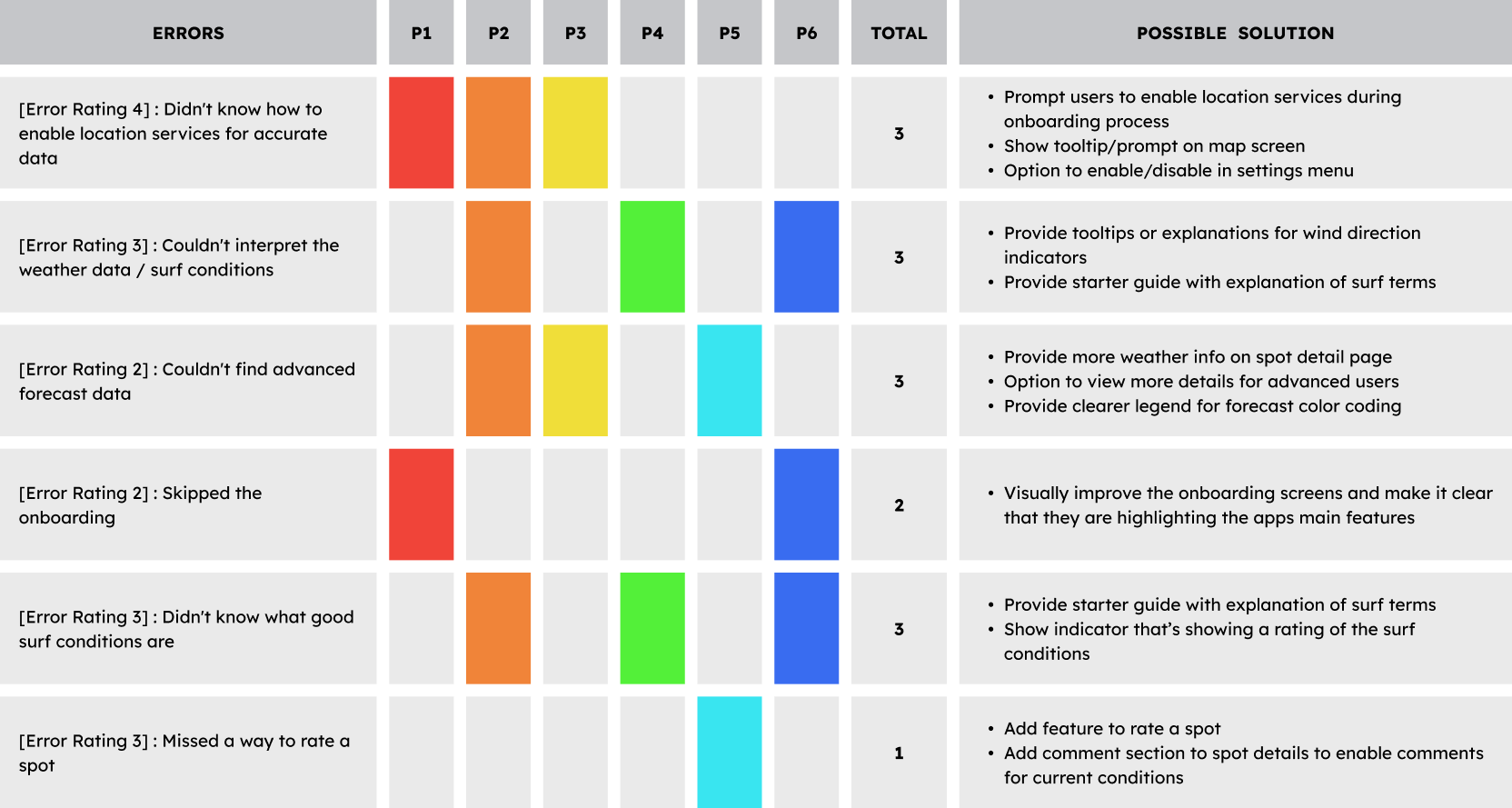
Test Results – Rainbow Spreadsheet

Final Design
Retrospective
Through this project, I have gained invaluable insights and experiences that have deepened my understanding of the iterative design process and the importance of user-centered design principles. One of the key lessons I’ve learned is the critical role of user research and testing in informing design decisions and driving product improvements. By actively engaging with users and gathering feedback at each stage of the design process, I have gained a deeper understanding of their needs, preferences, and pain points, which has guided iterative refinements to the application.
Furthermore, this project has underscored the importance of continuous learning and adaptation in the ever-evolving field of UX design. By embracing a mindset of continuous improvement and iteration, I have been able to refine my design skills, enhance my problem-solving abilities, and deepen my appreciation for the iterative nature of the design process. Overall, this project has been a valuable learning experience that has equipped me with the skills, knowledge, and insights needed to tackle future design challenges with confidence and creativity.